
Edström’s sökflöde
Edström’s säljer maskiner och verktyg både i sin fysiska butik och e-handel. De ville ha hjälp med att förbättra sin befintliga webbplats för att öka konverteringsgraden och fokus låg att steg för steg förbättra användarupplevelsen på Edström’s hemsida. Första steget blev att förbättra sökflödet vilket är det jag presenterar i detta case.
Min roll i projektet var UX/UI-designer där jag var en av de ansvariga för kravarbetet, skapa flödesscheman, designa ut flöden och slutligen testning av vad utvecklarna byggt innan vi skickat vidare till kunden för att testa.
Tid: Jan — maj 2023
Roll: UX-Designer, Kravställning, Testning
Team: Maria Gustavsson (Projektledare), Hans Mogren (Tech Lead), Julia Dang (Back-end utvecklare), Maria Lundqvist (Front-end utvecklare)
Verktyg: Figma, Slack, Jira, Loom, Optimizely
Problem
Mål
I undersökningarna såg man tydligt att Edström’s kunder hade svårigheter att få fram rätt sökresultat. Detta berodde på olika faktorer.
Deras e-handel saknade en sökresultatsida. Kunderna var låsta till de 20 resultat som visades i snabbsöken.
Man behövde skriva en exakt sökslinga för att gå fram rätt resultat.
Alla artiklar gick inte att söka på.
Det resulterade inte bara i att kunden inte hittade de produkter de ville köpa, men även att kundservice fick mer att göra då många ringde istället för att beställa på e-handeln.
Målet blev därför att hjälpa användarna att hitta de produkter de letade efter, men även hjälpa kundservice genom att minska samtal så de kan jobba mer effektivt.
Lösning
Jag hade förmånen att vara en del av ett dynamiskt team bestående av projektledare, front-end- och back-end-utvecklare. Tillsammans med kunden hade vi som mål att skapa en användarvänlig lösning som samtidigt höll sig inom projektets budget.
Vi genomförde betydande förbättringar av snabbsöken, vilket ledde till mer relevanta och informativa sökresultat. Dessutom skapade jag en helt ny sökresultatsida, inklusive filteralternativ, för att underlätta för kunden att hitta det de sökte efter. Vår särskilda fokus låg på desktop-versionen, eftersom det var där majoriteten av deras kunder besökte hemsidan.
Genom ett nära samarbete och en gemensam strävan att leverera en förstklassig användarupplevelse lyckades vi skapa en lösning som överträffade förväntningarna och mötte både kundens och användarnas behov.
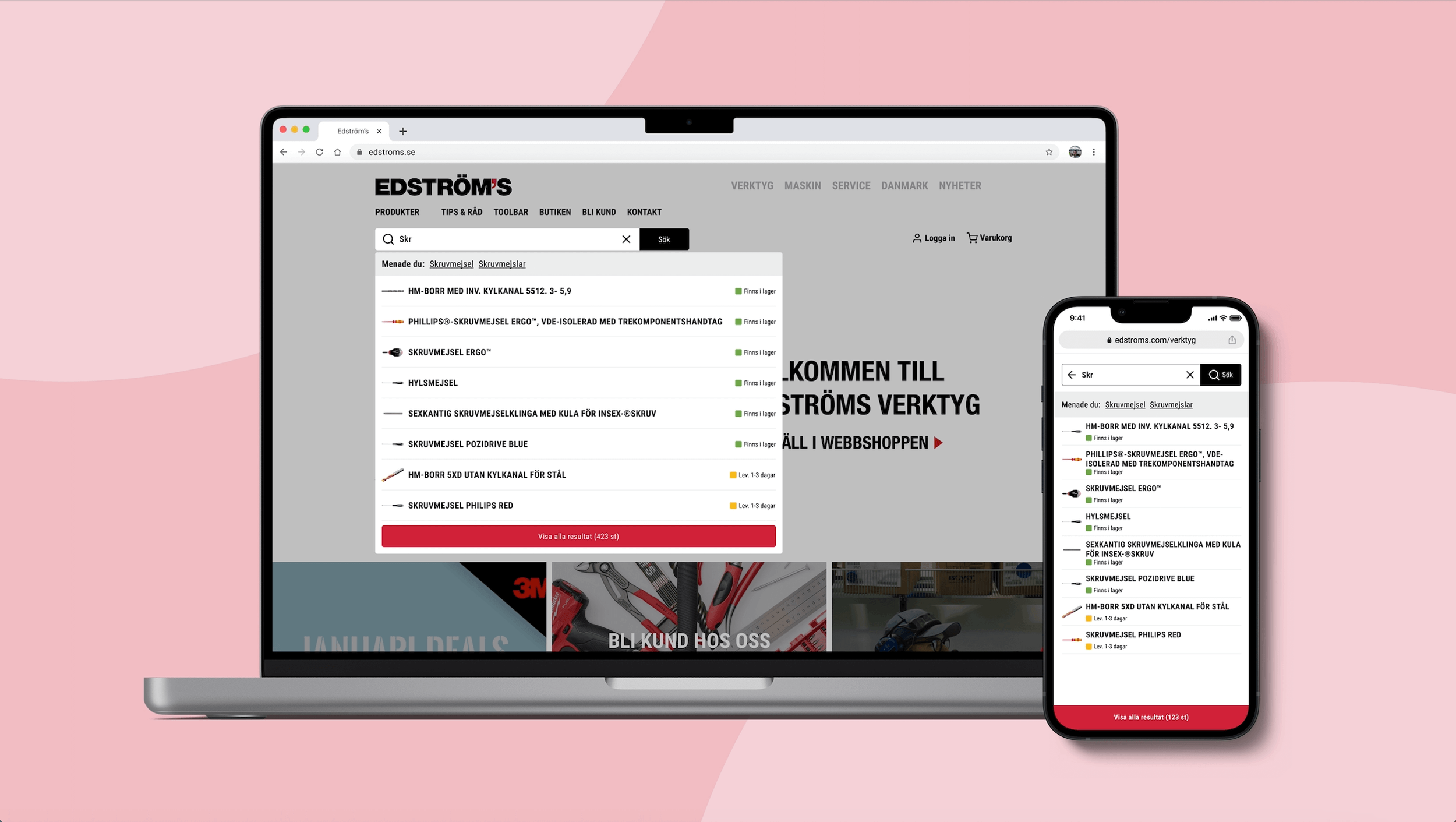
Snabbsök
❌ Problem:
Visade för många produkter (20 st) i dropdownen vilket ledde till att användaren behövde scrolla.
Ingen tydlig ordning på vad som listades i dropdownen. Listade bl.a. produkter som inte fanns i lager.
Kunden kunde inte ta sig vidare för att se fler resultat.
Dålig kontrast mellan dropdownen och bakgrunden.
💡 Lösning:
Begränsa snabbsökresultatet till 8 produkter.
Prioritera de produkter som finns i lager. Hjälper kunder men minskar även internt arbete för Edström’s.
Visa lagerstatus i snabbsöken för att kunden snabbare ska kunna ta ett beslut.
Tydlig CTA knapp som tar kunden vidare till sökresultatsidan.
En mörk overlay bakom snabbsöken för att minska distraktion för användaren.
Mobilversionen
För det mobila sökflödet fanns flera problem. Sökförslag hamnade i botten och syntes inte förens man scrollat ner och kunde därför lätt missas. Jag designade en mer isolerad sök för att minska distraktion ifrån bakgrunden med tillägg av ett “visa alla resultat” knapp som ligger sticky i botten av skärmen så att den alltid är synlig och tillgänglig för användarna.
2. Sökresultatsidan
Sökresultatsidan var efterlängtad av Edström’s kunder. För att inte förvirra Edström’s kunder ville vi ha kvar samma känsla och stil som Edström’s kunder redan var väl bekanta med. Jag tog därför inspiration ifrån deras nuvarande produktlistningar men gjorde mindre justeringar för att öka användarvänligheten.
Sökresultatsida i detalj
Kategoriblock
I toppen av sökresultatet finns ett kategoriblock som listar de kategorier som sökresultaten ligger i. Det fetstilade är själva kategorin medans namnet i parentesen är kategorin över. Detta var nödvändigt då Edström’s i nuläget hade många underkategorier med namnet “övrigt” och “tillbehör” och var därför viktigt att visualisera kategorin över.
Filter
❌ Problem på deras tidigare kategorisida:
Kunden kan bara filtrera på en kategori åt gången.
Många klick för att navigera till lägsta nivå.
Dålig överblick över kategorier.
Lösning för filter på sökresultatsidan:
Kan filtrera på flera kategorier samtidigt.
Kan i första vyn filtrera på kategorier med ett klick, men har möjlighet att navigera till underkategorier om man vill.
Bättre överblick över kategorier.
Visar tydligt valda filter och kan rensa alla filter med ett klick.
Filter mobil
3. “Inga resultat” sidan
Trots att ett mål var att minska belastningen på kundservice så tyckte vi ändå att det var viktigt att leda kunden vidare när de inte hittar den produkt de letade efter. Alla produkter var inte berikade och live på hemsidan så på “Inga resultat” sidan var det viktigt att hänvisa till en kontaktperson för att minimera risken för kunden att överge sidan och gå vidare till en konkurrent.
Process
Insikter ifrån enkät:
Kravarbete
Vår krav-workshop med kunden resulterade till ett kravdokument som agerade som projektets sanning för att en person som inte vart insatt i arbetet tidigare lätt kunde hitta rätt information. Detta dokument uppdaterades under tidens gång tillsammans med kunden.
Kravarbetet resulterade bl.a i ett flödesschema för att säkerställa att vi förstod kundens krav och blev även ett dokument som var lätt att diskutera kring och för att undvika missförstånd.
Wireframes & Prototyper
Efter kravarbetet designade jag flöden som jag diskuterade med utvecklarna i projektet för att för att säkerställa hur vi löser kundernas problem, kundens krav och håller oss till budgeten.
Sedan presenterade jag skisserna för kunden och tog emot deras feedback och itererade på designen tills vi fått ett godkännande. Jag slutförde skisserna och skapade tydliga flödesscheman för olika scenarion för att minska frågetecken för utvecklarna.
Vi hade ett tätt samarbete med kunden där vi en gång i månaden hade retro tillsammans för att ta upp vad som fungerar och vad vi behöver göra bättre. Vi hade även interna retros i teamet.
💭 Lärdomar
Vikten av bra dokumentation och kravarbete Att vem som helst ska kunna hoppa in i projektet och förstå vad det handlar om.
En djupdykning i sök och alla scenarion runt om.
Vikten av att jobba som ett team för att få ihop alla delar i ett projekt.













