
Astrid Wild är ett klädmärke av kvinnor, för kvinnor. De skapar outdoorkläder för kvinnliga former. Men hur tillgänglig är deras e-handel?
Tillgänglighetsanalys
När: Augusti 2023
Roll: UX/UI Designer
Metod:
Automatisk testning:
Wave
Google Inspect
Google Lighthouse
Manuell testning:
Navigera med tangentbord
Navigera med VoiceOver
Inzoomning av sida
Kolla kontrast
Funna problem:
Kan ej pausa rullande bildspel
Kan ej ta del av information i bildspel
Ej logisk nivå i titelstrukturen
Bristande kontrast mellan text och bakgrund
Bristande kontrast mellan objekt och bakgrund
Ej tillräckligt informativ Alt-text i logga
Ej logisk fokus ordning
Ej konsekvent användande av fokusmarkering
Användare som navigerar med tangentbord kan inte komma åt innehåll
Kan ej pausa rullande bildspel
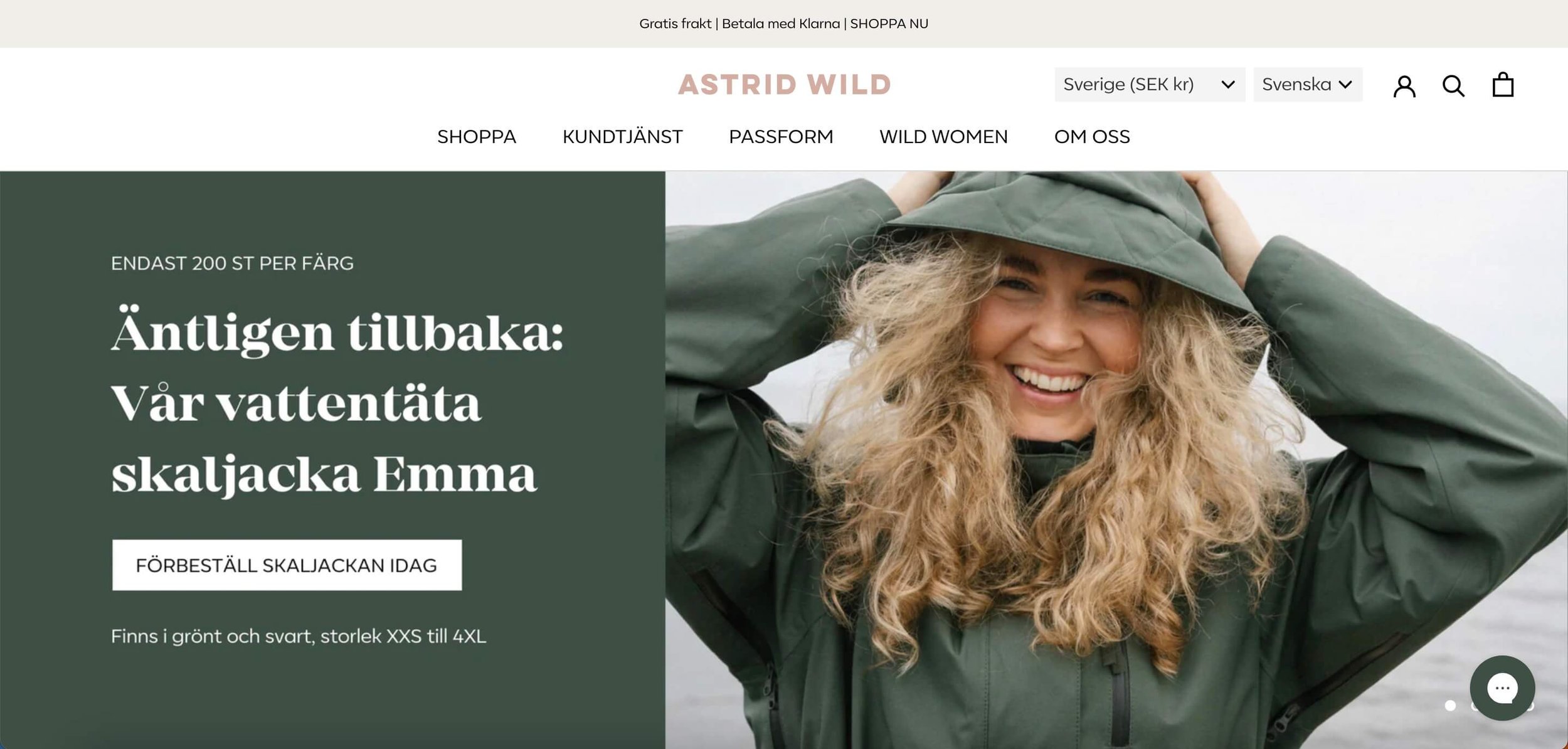
Det första man möts av på hemsidan är ett rullande bildspel där användaren inte kan pausa bildspelet. Detta är ett problem av olika anledningar. Främst är det ett problem med NPF diagnoser där det kan för en person med ADHD vara väldigt distraherande eller svårt att läsa klart budskapet för en person med dyseleksi när bilden helt plötsligt försvinner.
Lösningen skulle vara att ge användaren kontroll av hur de vill att bildspelet ska användas genom att kunna pausa, spela och byta bild själv.
Ett annat problem med bilderna i bildspelet…
…är att bild, text och knapp är en platt bild och man kan därför inte navigera till texten och själva knappen med tangentbordet. Personer som navigerar med tangentbord eller får sidan uppläst kan därför inte ta till sig informationen. Det som läses upp när man är på bildspelet är:
“Minna-wool-products, Länk, grupp, huvud”
Detta hjälper inte användaren förstå vad bilden innehåller.
För att lösa detta behöver man ha element som man kan nå via navigation av tangentbord eller Voice over. Därför hade man behövt att texten och knappen och bilden är seperata objekt i blocket. Jag antar att detta är en nödlösning, men det håller inte tyvärr.
2. Ej logisk nivå i titelstrukturen
Titelstorlekar har en mening för att visuellt visa vad som är viktigast. Även om man inte ser vad som visas på skärmen utan istället får det uppläst via en skärmläsare så ger titelstorlekarna information om vad som är viktigt.
Därför underlättar det att ha en ordning ifrån störst till minst för att förstå vad som är viktigt och mindre viktigt.
Jag hade istället:
Bytt plats på titlarna och skapat en mer tydligt titelstruktur där störst kommer först.
Jag hade istället…
… lagt en ruta under texten.
Här nedan kan ni se att jag lagt en svart ruta med 55% transparens för att inte täcka allt för mycket av innehållet men samtidigt skapa bättre kontrast för användaren.
3. Bristande kontrast mellan text och bakgrund
Text på bild är alltid knepigt då kontrasten mellan text och bakgrund kan påverka läsbarheten. Detta skulle jag justerat genom att antingen lägga en solid ruta bakom texten. Om man inte vill täcka allt för mycket av bilden kan man i detta fallet lägga en mörk gradient bakom texten för att säkerställa att texten är tillgänglig oavsett vilken bild man använder.
4. Bristande kontrast mellan objekt och bakgrund
Grafiska element ska uppnå kontrast 3:1 mot angränsande färger. För att justera detta skulle jag antingen byta till en mörkare färg.
Jag hade istället:
…gjort de grafiska objekten lite mörkare för att skapa en bättre kontrast.
5. Ej tillräckligt informativ Alt-text i logga
Här ser vi även att deras logga inte uppnår tillräckligt bra kontrast. En logga behöver inte uppnå kontrastkraven men det behövs en beskrivande alt text. Alt texten för Astrid Wild är alt="Astrid Wild” och enligt min bedömning inte tillräckligt beskrivande.
Alt texten bör ändras till: alt="Astrid Wild logga” för att skärmuppläsare ska kunna ge en beskrivande uppläsning av vad bilden beskriver.
Jag hade istället:
Alt texten bör ändras till: alt="Astrid Wild logga” för att skärmuppläsare ska kunna ge en beskrivande uppläsning av vad bilden beskriver.
6. Ej logisk fokusordning
När man navigerar med tangentbord på produktsidan är produktbilderna de första objekten som fokuseras på. Därefter kommer headern. Detta bör justeras till att första fokusobjektet är “Skip to content” som låter användaren välja ifall de vill gå igenom headern eller hoppa direkt till sidans innehåll.
Jag hade istället:
Jag hade istället börjat ifrån “Skip to content”, headern innan jag gick vidare till bilderna.
8. Användare som navigerar med tangentbord kan inte komma åt innehåll
Detta förekom vid produktspecifikationen som inte gick att öppna alls. Användare som navigerar med tangentbord hindras därför ifrån att läsa mer om produkten.
Det som sker är att länkarna inom drop down tabbarna markeras, men eftersom de inte går att öppna så ser man dem inte.
Detta måste åtgärdas då den potentiella kunden kan missa viktig information för att vilja utföra ett köp. Detta kan leda till konsekvensen att kunden går till en konkurrent vars e-handel kan ge utförlig information om sina produkter.
7. Ej konsekvent användande av fokusmarkering
Oftast används en blå ring runt det fokuserade objektet, men på produktsidan används en mörk transparant cirkel i objektet. Detta ser man i både färg och storleksväljaren.
I vissa fall visas ingen fokus ring alls. Detta förekom vid produktspecifikationen som inte gick att öppna alls. Användare som navigerar med tangentbord hindras ifrån att läsa mer om produkten.








